Varnish est un logiciel de mise en cache Web, open source qui accélère la distribution de contenu Web. Il fonctionne en tant que reverse proxy, interceptant les requêtes des utilisateurs et stockant en mémoire cache les réponses renvoyées par le serveur web d’origine. Cette mise en cache permet d’économiser des ressources sur le serveur et de réduire les temps de réponse pour les utilisateurs finaux.
Varnish Cache peut également être configuré pour effectuer des actions spécifiques par le biais de son langage de configuration, comme par exemple la suppression de cookies ou la modification du header (en-tête) HTTP. Il est utilisé par de nombreux sites Web à fort trafic dans le monde, y compris des sites de médias sociaux, des sites d’e-commerce et des sites de contenu en ligne. Parmi les sites utilisant Varnish, nous pouvons par exemple citer askubuntu.com, getbootstrap.com ou encore asana.com. Cette liste n’est pas exhaustive, mais le but n’est de vous citer tous les sites qui utilisent Varnish.
Si vous êtes en quête d’un guide pour vous aider à installer et configurer Varnish, vous êtes au bon endroit. Vous découvrirez comment faire pour l’installer et l’utiliser en tant que reverse proxy avec Caddy, un serveur web.
Table of Contents
Présentation de Varnish Cache
Varnish est un logiciel open-source de mise en cache HTTP réputé pour sa capacité à accélérer les sites Web à fort trafic. Il a été créé en 2005 par Poul-Henning Kamp et maintenu depuis lors par la Fondation Varnish. Varnish est utilisé par des sites Web tels que le New York Times, le Guardian, Vimeo et de nombreux autres. Son fonctionnement est basé sur la mise en cache en amont des requêtes et des réponses entre le serveur Web et le client, ce qui permet de réduire la charge du serveur d’origine, d’améliorer les temps de réponse et de gérer les pics de trafic. En outre, Varnish est hautement configurable grâce à son langage de configuration VCL, ce qui permet aux utilisateurs de personnaliser les paramètres de cache pour s’adapter à leurs besoins.
La mise en cache qu’est-ce que c’est ?
La mise en cache est une technique qui consiste à stocker une copie d’une ressource (page, image, script, etc.) afin de pouvoir la livrer au visiteur web de façon plus rapide. D’ailleurs, nous avons déjà rédigé un guide complet pour vous aider à comprendre les différents types de cache qui existent sur Mistergeek.

Lorsque vous visitez un site web, votre navigateur demande au serveur web de vous envoyer la page cible. Votre serveur va interroger WordPress (PHP), qui va lui même interroger votre base de données (MySQL ou MariaDB). Une fois toutes les étapes terminées et les fichiers transmis à travers le réseau Internet, votre navigateur vous affiche la page. Ici, nous avons le circuit « classique ».
Avec la technique de mise en cache, votre navigateur sollicite moins votre serveur web et va puiser ses données depuis une copie en mémoire.
Il existe plusieurs types de caches :
- Le cache local (à votre navigateur par exemple), qui va garder les ressources utiles à l’affichage d’un site web (CSS, images, Javascript, polices, etc.) pour les restituer plus vite pour un affichage.
- Le cache serveur, qui a la même fonction, mais sauvegarde vos pages WordPress pour éviter d’avoir à passer par le circuit classique (qui est plus plus long). C’est cette méthode que nous allons voir dans cet article.
Objectifs de l’article
L’objectif de cet article est de vous présenter Varnish cache avec une vue d’ensemble de ses fonctionnalités et des avantages à l’utiliser. Nous aborderons également une explication détaillée de son fonctionnement.
Nous discuterons de l’installation et de la configuration du logiciel de cache, de ses cas d’usage, de ses limites et de ses contraintes potentielles. Ainsi, nous espérons que cet article vous aidera à comprendre comment cet outil peut aider à améliorer les performances de votre site Web, à réduire la charge de votre serveur et offrir une expérience améliorée à vos utilisateurs.
Les avantages de Varnish pour la mise en cache
Dans cet partie de l’article, nous vous proposons de voir quels sont les avantages à utiliser Varnish pour propulser votre site Web.
Réduction de la charge du serveur
Varnish est un logiciel de cache va réduire la charge émise sur votre serveur web (Nginx, Apache, Lighttpd, etc.). En effet, ce software agit comme un proxy et se place entre l’utilisateur votre serveur web. Grâce aux règles mises en place dans le logiciel de cache, certaines requêtes n’ont plus besoin de passer une étape de calcul et son servies depuis la mémoire. Cela a pour effet de diminuer la charge sur la pile technique de votre site Web (aussi bien WordPress avec PHP que NodeJS, Ruby on Rails, etc.).
Amélioration des temps de réponse

La grande majorité des requêtes de WordPress nécessitent de passer par une suite complexe de fonctions. Ces fonctions vont aller chercher les données dans la base de données, gérer la connexion de l’utilisateur ou encore générer la page HTML. Or, du point de vue de l’utilisateur, ces fonctions prennent du temps (même si ce n’est parfois que quelques millisecondes). En outre-passant ces fonctions et en livrant directement qu’une page « statique » issue du cache aux utilisateurs, vous pouvez réduire le temps de réponse de votre site.
Gestion de pics de trafic
Lors de pics de traffic (comme sur les sites de e-commerce), il n’est pas rare de surcharger les serveurs et d’avoir des sites qui mettent du temps à répondre, voire même qui retournent des erreurs. Mettre en cache les requêtes permet de réduire la charge lors d’un pic de visites. Par la même occasion cela peut vous éviter de perdre du chiffre d’affaires à cause d’un site ne répondant plus aux demandes.
Réduction de la latence

Avec un cache les ressources de votre sites gardées au chaud. En mettant en cache les réponses du serveur, Varnish peut servir ces réponses directement à partir de sa mémoire cache plutôt que d’avoir à attendre le serveur web d’origine. À la première demande le cache va se charger, ce qui permet aux demandes suivantes d’être traitées plus vites. Le visiteur ressent donc une latence plus faible, ce qui bénéfique pour vos utilisateurs, mais aussi pour votre indexation par les moteurs de recherche.
Il est aussi possible d’utiliser Varnish pour faire du CDN (Content Delivery Network). Cela consiste à héberger des instances dans divers pays et au plus proche des utilisateurs. Cela peut considérablement réduire le temps de réponse pour les utilisateurs qui accèdent au site web à partir de diverses parties du monde, car les données sont fournies plus rapidement et plus efficacement.
Comment fonctionne Varnish ?

Nous l’avons déjà un peu expliqué au dessus, cependant nous allons faire ici une explication détaillée du fonctionnement de Varnish.
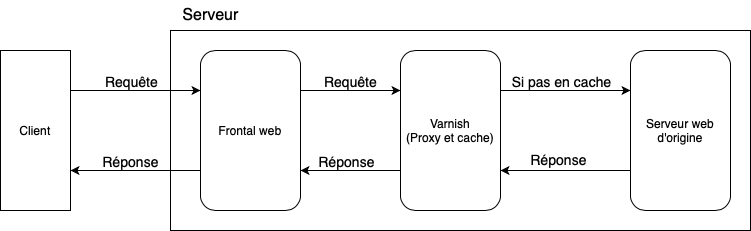
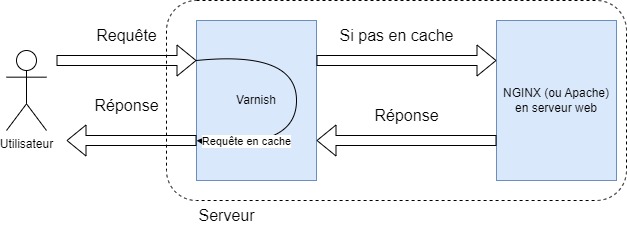
Vous le savez peut-être déjà, Varnish fonctionne en interceptant les requêtes entre le client et le serveur web, et en stockant les réponses du serveur dans sa mémoire cache. Lorsqu’un utilisateur effectue une demande pour une URL, il vérifie d’abord si elle existe en mémoire. Si la ressource est disponible en cache, il la renvoie directement au client, sans avoir besoin de passer par le serveur Web d’origine. Si la ressource n’est pas en cache, Varnish transmet la requête au serveur Web d’origine pour récupérer la réponse et stocke celle-ci dans en mémoire pour une utilisation ultérieure. En somme, Varnish n’est ni plus ni moins qu’un logiciel intermédiaire entre le client et l’application Web avec une mise en mémoire du contenu.
Pour fonctionner l’outil utilise également un langage de configuration appelé VCL (pour « Varnish Configuration Language« ) qui permet aux utilisateurs de personnaliser les règles de mise en cache et les stratégies de purge (pour vider la mémoire). Les utilisateurs peuvent configurer des règles pour spécifier quelles ressources doivent être gardées en mémoire et pour combien de temps.
Architecture avec Varnish

L’architecture de Varnish est basée sur un modèle client-serveur, dans lequel le serveur Varnish agit comme un proxy inverse entre l’utilisateur et le serveur Web d’origine. Le serveur Varnish reçoit les requêtes HTTP du client, les analyse et vérifie si la réponse est en cache. Selon les règles à sa disposition Varnish va alors décider de renvoyer la requête mise en cache ou de faire appel au serveur Web d’Origine.
L’architecture de Varnish est conçue pour être hautement extensible et configurable. Les utilisateurs peuvent personnaliser les paramètres de cache et de purge en utilisant VCL (Varnish Configuration Language). De plus, Varnish utilise une architecture modulaire qui permet aux utilisateurs de créer des modules personnalisés pour ajouter des fonctionnalités supplémentaires. Par exemple, des modules peuvent être créés pour ajouter une fonctionnalité de compression ou pour gérer des requêtes SSL/TLS.
Mise en cache amont et aval
En utilisant la mise en cache en amont, Varnish peut intercepter les requêtes et vérifier si les réponses sont déjà en cache. Si tel est le cas, Varnish peut la renvoyer directement au client, sans avoir besoin de contacter le serveur web d’origine.
La mise en cache en aval permet à Varnish Cache de mettre en cache les réponses du serveur web d’origine. Cela signifie que si un serveur web en aval renvoie une réponse, Varnish peut la stocke pour une utilisation future. Lorsque le même contenu est demandé à nouveau, Varnish va pour les demandes futures, renvoyer directement le contenu.
Flux de requêtes et de réponses

Lorsqu’un client envoie une requête HTTP, elle est interceptée par Varnish Cache. Varnish vérifie d’abord si la réponse est disponible en cache. Si oui, il renvoie la réponse directement au client. Si non, Varnish transmet la requête au serveur web.
Il faut noter que le comportement de Varnish dépend fortement de la configuration appliquée. D’un site à l’autre la configuration peut-être différente.
Cas d’usage : pourquoi utiliser Varnish ?
Varnish peut remplir différentes fonctions. En tant que logiciel destiné au Web, il peut être utilisé aussi bien pour de la mise en cache, que de la protection.
Mise en cache de pages Web

Le gros sujet de cet article est bien sûr la mise en cache de pages Web. Au lieu de générer la même page à chaque nouvel utilisateur, Varnish peut servir à garder en mémoire ces pages. Ici, tout est fait pour réduire la charge sur votre site web tout en assurant une meilleur disponibilité. Ainsi, pour un article très demandé cela peut éviter à votre site de renvoyer une réponse d’erreur.
Mise en cache de fichiers statiques

En plus de vos pages Web, votre site possède également ce qu’on appelle des « fichiers statiques ». Cela comprend les images, les scripts (js), les vidéos ou encore les feuilles CSS (pour le style de votre page). À chaque sur WordPress plusieurs fichiers statiques sont demandées. Chaque requête supplémentaire alourdi le temps de réponse et oblige votre serveur web à récupérer ces fichiers sur disque dur. Vous pouvez utiliser un logiciel de cache comme Varnish pour garder ces fichiers en mémoire. En réduisant ainsi les accès au disque dur, vous gagnez de précieuses millisecondes. Pratique si vous avez un site de e-commerce avec beaucoup de visites.
Mise en cache de flux de données dynamiques
Si votre site web dispose d’un API par exemple, les données de réponses peuvent être mises en cache. Lorsque vous faites des requêtes sur des données qui ne vont pas varier, cela peut être judicieux d’utiliser du cache. C’est d’autant plus vrai si ces données sont externes ou que vous êtes limité en nombre de requêtes.
Installer et configurer Caddy, Varnish et Nginx
Historiquement cet article devait vous aider à installer Varnish et le configurer pour être utilisé avec Nginx ou Apache. Nous avons décidé de donner une autre direction technique à celui-ci pour faciliter l’interprétation de ces lignes.
Étant donné que Varnish ne supporte par défaut pas le SSL/TLS, cela rendait la configuration complexe. Nous avons décidé de privilégier l’installation de trois logiciels : Caddy, Varnish et Nginx. Ainsi, Caddy collectera les requêtes des clients pour les transférer à Varnish qui selon sa logique transmettra (ou non) la requête au serveur Nginx avec WordPress.
À la fin de article, vous aurez toutes les compétences nécessaires pour mettre sur pied votre propre installation avec Caddy. De plus vous pourrez utiliser Varnish en tant que cache HTTP et Nginx avec le moteur PHP pour WordPress. Vous aurez également une configuration permettant d’optimiser votre site web pour de la mise en cache Varnish.
Nous utilisons pour les besoins de cet article la dernière version stable d’Ubuntu, à savoir la 22.04. Nous utilisons les dépôts officiels pour récupérer les paquets lorsque cela est possible.
Installer Caddy comme serveur web frontal

À cette étape de l’article nous allons ajouter un nouveau serveur web : Caddy. Il est codé en Go et automatise l’obtention des certificats SSL/TLS avec Let’s Encrypt. Sa configuration est simple et c’est un logiciel performant pour des sites de petite ou de moyenne taille.
Pour installer Caddy, nous allons utiliser la documentation officielle.
Exécuter les commandes suivantes sur Ubuntu :
# Installer les paquets nécessaires
sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl
# Récupèrer la clé GPG et l'ajoute à aptitude
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg
# Ajouter les depots officiels
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list
# Mettre à jour les dépôts
sudo apt update
# Installer Caddy
sudo apt install caddySelon votre pile technique actuelle, Caddy ne pourra (peut-être) pas démarrer car un serveur web écoute sur le port 80. Nous allons malgré tout le configurer en avance de phase.
Editer la configuration de Caddy pour votre site avec votre éditeur de texte :
sudo vim /etc/caddy/CaddyfileNous allons ajouter les lignes suivantes :
# Configuration à adapter selon votre site web
mistergeek.net,
www.mistergeek.net {
log {
output file /var/log/caddy/mistergeek.net.log
}
reverse_proxy localhost:8080 # Destination vers Varnish qui écoutera sur le port 8080
}Une fois que c’est fait nous pouvons relancer Caddy avec systemctl restart caddy
Installer et configurer Varnish
Dans cette partie de l’article, nous allons voir comment faire pour installer Varnish et procéder à sa configuration.
Installer Varnish :
# Met à jour les dépots Ubuntu
sudo apt-get update
# Installe Varnish
sudo apt-get install varnish
# Pour démarrer le serveur Varnish (mais non configuré pour le moment)
systemctl start varnishConfigurer Varnish Cache
Ici nous allons voir comment sommairement configurer Varnish pour préparer notre cache.
Configurer Varnish pour écouter sur la bonne interface et le bon port
Sur les anciennes versions de Varnish (4.x et inférieur), la configuration du port d’écoute se faisait grâce au fichier /etc/default/varnish qui était le fichier de configuration qui regroupe les options de lancement de Varnish.
On peut toujours y lire le contenu ci-dessous, mais modifier ces lignes, ne changera rien au comportement de votre logiciel. En effet sur les dernières versions, la configuration se fait depuis systemd.
DAEMON_OPTS="-a :6081 \ # Port d'écoute externe
-T localhost:6082 \ # Port d'écoute pour l'administration Varnish
-f /etc/varnish/default.vcl \ # Fichier de configuration à utiliser
-S /etc/varnish/secret \ # Liste des secrets
-s malloc,256m" # Utilisation mémoireSur les versions de Debian (8+) et Ubuntu (15.04+), systemd se charge de lancer les services. Nous pouvons modifier directement le fichier de lancement de Varnish (/etc/systemd/system/multi-user.target.wants/varnish.service), cependant la meilleure façon est encore de faire un fichier qui viendra occulter la commande de démarrage par défaut.
Créer et éditer un nouveau fichier personnalisé de lancement :
mkdir /etc/systemd/system/varnish.service.d/
sudo vim /etc/systemd/system/varnish.service.d/varnish-custom.confPlacer les lignes suivantes :
[Service]
ExecStart=
ExecStart=/usr/sbin/varnishd -a localhost:8080 -T localhost:6082 -F -f /etc/varnish/default.vcl -S /etc/varnish/secret -s default,256mVarnish va écouter sur le port 8080 pour les requêtes des clients et le port 6082 pour son interface d’administrationsur. Le tout se fait sur l’interface réseau de loopback (boucle locale, c’es-à-dire le « localhost »).
Executer :
systemctl daemon-reload
Cela permet s’assurer que systemd va utiliser cette nouvelle configuration.
Relancer Varnish avec :
systemctl restart varnish
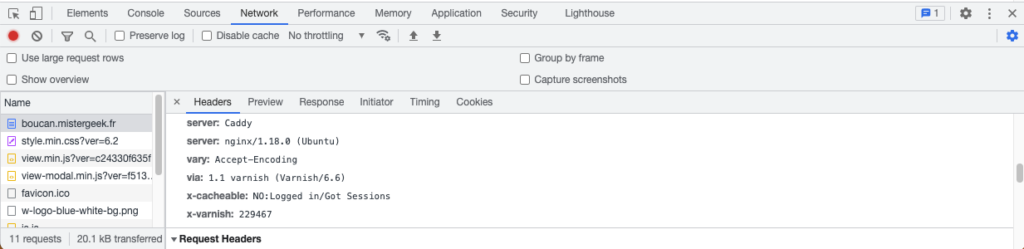
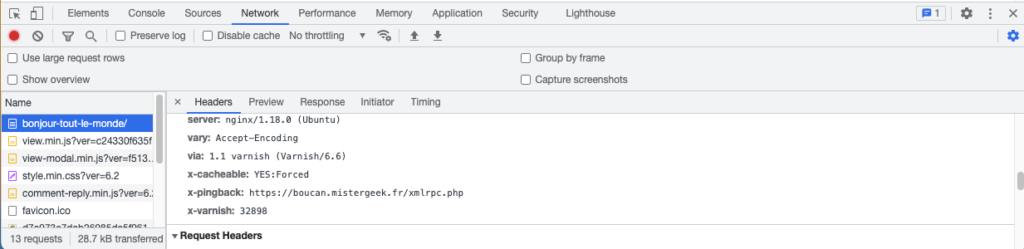
En faisant une requête on peut voir que Varnish ajoute bien des indications dans l’entête HTTP de réponse.
Configurer Varnish pour orienter les requêtes vers le serveur web d’origine
Passons maintenant à la configuration même du logiciel et de notre logique de cache. Le VCL, est le langage de configuration de Varnish permet de donner les instructions sur la mise en cache.
Editer le fichier de configuration chargé par Varnish :
vim /etc/varnish/default.vclModifier les lignes comme ci-dessous :
backend default {
.host = "127.0.0.1";
.port = "8081"; # Par défaut "8080" et dans notre cas "8081" pour rediriger les requêtes vers Nginx
}Si la configuration votre web d’origine est différente de celle utilisée ici, il faut changer le backend pour coller à ce que vous avez mis pour Nginx. En suivant toutes les instructions de cet article, il faut donc modifier le port « 8080 » en « 8081 ».
Relancer Varnish avec :
systemctl restart varnishConfigurer le serveur web d’origine (Nginx)
Il faut modifier la configuration actuelle du serveur Web. Nous allons modifier le port sur lequel écoute ce serveur (généralement 80) et allons placer Caddy en frontal.
Ouvrez le fichier de configuration de votre site web Nginx. Dans notre cas il est situé dans le dossier : /etc/nginx/sites-enabled/
Ici, il faut modifier le port d’écoute qui est « 80 » par « 8081 » sur une interface interne.
# Configuration du Serveur web d'origine
server {
listen 127.0.0.1:8081; # Modifier de ":80" à "127.0.0.1:8081"
server_name mistergeek.net www.mistergeek.net;
root /var/www/html;
index index.php index.html;
set_real_ip_from 0.0.0.0/0;
real_ip_header X-Real-IP; # On utilise le header "X-Real-IP" transmis par Caddy et Varnish pour obtenir l'adresse IP de l'utilisateur
real_ip_recursive on;
client_max_body_size 20M;
access_log /var/log/nginx/mistergeek_access.log;
error_log /var/log/nginx/mistergeek_error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Ici la configuration vers PHP-FPM pour faire fonctionner WordPress
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}Notre pile technique est maintenant configurer pour fonctionner. Nous allons dans les lignes qui suivent voir comment ajuster plus finement les paramètres de Varnish.
Terminer la configuration
Maintenant que nous avons modifié la configuration du serveur Web Caddy, de Varnish et de Nginx, nous pouvons procéder au redémarrage.
# Arrêter tous les services
systemctl stop caddy
systemctl stop varnish
systemctl stop nginx
# Démarrer tous les services
systemctl start caddy
systemctl start varnish
systemctl start nginxSi vous rencontrez une erreur du type « ERR_TOO_MANY_REDIRECTS », ajoutez les lignes suivantes au début du fichier wp-config.php de votre installation WordPress.
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS']='on';À cette étape, si vous vous rendez sur votre site vous devriez voir quelque chose de fonctionnelle. Il ne manque plus qu’à configurer Varnish finement pour gérer le cache.
Configurer Varnish pour WordPress avec VCL
Nous avons pu le mentionner au-dessus, mais Varnish est un logiciel complet qui embarque même son propre langage de scripting, le VCL (Varnish Configuration Language).
Nous avons fait le plus dur, c’est à dire installer la pile technique qui servira à votre site Web. Il ne manque plus qu’à configurer Varnish et pour cela, Internet regorge de ressources avec des configurations déjà complètes.
Voici donc un exemple de configuration issue du site varnish-software.com, avec la configuration adaptée à WordPress.
vcl 4.1;
import std;
backend default {
.host = "127.0.0.1";
.port = "8080";
}
# Add hostnames, IP addresses and subnets that are allowed to purge content
acl purge {
"localhost";
"127.0.0.1";
"::1";
}
sub vcl_recv {
# Remove empty query string parameters
# e.g.: www.example.com/index.html?
if (req.url ~ "\?$") {
set req.url = regsub(req.url, "\?$", "");
}
# Remove port number from host header
set req.http.Host = regsub(req.http.Host, ":[0-9]+", "");
# Sorts query string parameters alphabetically for cache normalization purposes
set req.url = std.querysort(req.url);
# Remove the proxy header to mitigate the httpoxy vulnerability
# See https://httpoxy.org/
unset req.http.proxy;
# Purge logic to remove objects from the cache.
# Tailored to the Proxy Cache Purge WordPress plugin
# See https://wordpress.org/plugins/varnish-http-purge/
if(req.method == "PURGE") {
if(!client.ip ~ purge) {
return(synth(405,"PURGE not allowed for this IP address"));
}
if (req.http.X-Purge-Method == "regex") {
ban("obj.http.x-url ~ " + req.url + " && obj.http.x-host == " + req.http.host);
return(synth(200, "Purged"));
}
ban("obj.http.x-url == " + req.url + " && obj.http.x-host == " + req.http.host);
return(synth(200, "Purged"));
}
# Only handle relevant HTTP request methods
if (
req.method != "GET" &&
req.method != "HEAD" &&
req.method != "PUT" &&
req.method != "POST" &&
req.method != "PATCH" &&
req.method != "TRACE" &&
req.method != "OPTIONS" &&
req.method != "DELETE"
) {
return (pipe);
}
# Remove tracking query string parameters used by analytics tools
if (req.url ~ "(\?|&)(utm_source|utm_medium|utm_campaign|utm_content|gclid|cx|ie|cof|siteurl)=") {
set req.url = regsuball(req.url, "&(utm_source|utm_medium|utm_campaign|utm_content|gclid|cx|ie|cof|siteurl)=([A-z0-9_\-\.%25]+)", "");
set req.url = regsuball(req.url, "\?(utm_source|utm_medium|utm_campaign|utm_content|gclid|cx|ie|cof|siteurl)=([A-z0-9_\-\.%25]+)", "?");
set req.url = regsub(req.url, "\?&", "?");
set req.url = regsub(req.url, "\?$", "");
}
# Only cache GET and HEAD requests
if (req.method != "GET" && req.method != "HEAD") {
set req.http.X-Cacheable = "NO:REQUEST-METHOD";
return(pass);
}
# Mark static files with the X-Static-File header, and remove any cookies
# X-Static-File is also used in vcl_backend_response to identify static files
if (req.url ~ "^[^?]*\.(7z|avi|bmp|bz2|css|csv|doc|docx|eot|flac|flv|gif|gz|ico|jpeg|jpg|js|less|mka|mkv|mov|mp3|mp4|mpeg|mpg|odt|ogg|ogm|opus|otf|pdf|png|ppt|pptx|rar|rtf|svg|svgz|swf|tar|tbz|tgz|ttf|txt|txz|wav|webm|webp|woff|woff2|xls|xlsx|xml|xz|zip)(\?.*)?$") {
set req.http.X-Static-File = "true";
unset req.http.Cookie;
return(hash);
}
# No caching of special URLs, logged in users and some plugins
if (
req.http.Cookie ~ "wordpress_(?!test_)[a-zA-Z0-9_]+|wp-postpass|comment_author_[a-zA-Z0-9_]+|woocommerce_cart_hash|woocommerce_items_in_cart|wp_woocommerce_session_[a-zA-Z0-9]+|wordpress_logged_in_|comment_author|PHPSESSID" ||
req.http.Authorization ||
req.url ~ "add_to_cart" ||
req.url ~ "edd_action" ||
req.url ~ "nocache" ||
req.url ~ "^/addons" ||
req.url ~ "^/bb-admin" ||
req.url ~ "^/bb-login.php" ||
req.url ~ "^/bb-reset-password.php" ||
req.url ~ "^/cart" ||
req.url ~ "^/checkout" ||
req.url ~ "^/control.php" ||
req.url ~ "^/login" ||
req.url ~ "^/logout" ||
req.url ~ "^/lost-password" ||
req.url ~ "^/my-account" ||
req.url ~ "^/product" ||
req.url ~ "^/register" ||
req.url ~ "^/register.php" ||
req.url ~ "^/server-status" ||
req.url ~ "^/signin" ||
req.url ~ "^/signup" ||
req.url ~ "^/stats" ||
req.url ~ "^/wc-api" ||
req.url ~ "^/wp-admin" ||
req.url ~ "^/wp-comments-post.php" ||
req.url ~ "^/wp-cron.php" ||
req.url ~ "^/wp-login.php" ||
req.url ~ "^/wp-activate.php" ||
req.url ~ "^/wp-mail.php" ||
req.url ~ "^/wp-login.php" ||
req.url ~ "^\?add-to-cart=" ||
req.url ~ "^\?wc-api=" ||
req.url ~ "^/preview=" ||
req.url ~ "^/\.well-known/acme-challenge/"
) {
set req.http.X-Cacheable = "NO:Logged in/Got Sessions";
if(req.http.X-Requested-With == "XMLHttpRequest") {
set req.http.X-Cacheable = "NO:Ajax";
}
return(pass);
}
# Remove any cookies left
unset req.http.Cookie;
return(hash);
}
sub vcl_hash {
if(req.http.X-Forwarded-Proto) {
# Create cache variations depending on the request protocol
hash_data(req.http.X-Forwarded-Proto);
}
}
sub vcl_backend_response {
# Inject URL & Host header into the object for asynchronous banning purposes
set beresp.http.x-url = bereq.url;
set beresp.http.x-host = bereq.http.host;
# If we dont get a Cache-Control header from the backend
# we default to 1h cache for all objects
if (!beresp.http.Cache-Control) {
set beresp.ttl = 1h;
set beresp.http.X-Cacheable = "YES:Forced";
}
# If the file is marked as static we cache it for 1 day
if (bereq.http.X-Static-File == "true") {
unset beresp.http.Set-Cookie;
set beresp.http.X-Cacheable = "YES:Forced";
set beresp.ttl = 1d;
}
# Remove the Set-Cookie header when a specific Wordfence cookie is set
if (beresp.http.Set-Cookie ~ "wfvt_|wordfence_verifiedHuman") {
unset beresp.http.Set-Cookie;
}
if (beresp.http.Set-Cookie) {
set beresp.http.X-Cacheable = "NO:Got Cookies";
} elseif(beresp.http.Cache-Control ~ "private") {
set beresp.http.X-Cacheable = "NO:Cache-Control=private";
}
}
sub vcl_deliver {
# Debug header
if(req.http.X-Cacheable) {
set resp.http.X-Cacheable = req.http.X-Cacheable;
} elseif(obj.uncacheable) {
if(!resp.http.X-Cacheable) {
set resp.http.X-Cacheable = "NO:UNCACHEABLE";
}
} elseif(!resp.http.X-Cacheable) {
set resp.http.X-Cacheable = "YES";
}
# Cleanup of headers
unset resp.http.x-url;
unset resp.http.x-host;
}Ce script de configuration va mettre en cache toutes les pages non dynamiques de WordPress. Les utilisateurs connectés et administrateurs, eux verront la version normale du site.

Encore une fois avec le panneau de développement d’un navigateur web il est possible de se renseigner sur l’état du cache pour le client.
Conclusion
Cet article vous donne un aperçu des avantages que vous pouvez avoir à utiliser Varnish cache. Ainsi, vous pouvez augmenter la capacité de votre site web sans avoir à ajouter des serveurs complémentaires.







Bonjour, et merci Kévin.
Je ne connaissais pas celui-là, qui semble intéressant, bien que pas si simple à configurer, malgré toutes tes explications. Je vais voir pour tester, car il est toujours important d’accélérer nos temps de réponses.