Optimiser un site Web passe parfois par des modifications pour alléger le contenu, la réduction de la taille des fichiers (comme les images ou le Javascript). Parfois, l’optimisation passe aussi par les logiciels et la façon dont sont traitées les requêtes. C’est de cette façon que le cache peut être utile. Le cache est une façon d’accélérer un site Web et permet de gagner de précieuses secondes sur le chargement de vos pages Web.
Bien utilisé, il permet aux utilisateurs de charger plus vite vos pages et réduit également la charge de calcul sur vos serveurs. Cet article vous propose de découvrir comment faire pour accélérer votre site avec un cache WordPress.
Table of Contents
Explication sur la mise en cache avec WordPress
Chaque page visitée sur votre site Web nécessite une (voire plusieurs requêtes) sur votre serveur. Celui-ci traite la demande et le résultat est envoyé au navigateur de l’utilisateur avant d’être affiché. Étant donné que le serveur avec WordPress doit traiter toutes les demandes, il faut un certain temps pour que le résultat soit prêt. C’est d’autant plus vrai si vous avez un site Web avec beaucoup de données (avec des images, des articles, des vidéos, etc.). Plus il y a de choses à afficher à l’écran et plus c’est long.
C’est là que mettre en place un cache peut devenir utile. Le plugin ou le serveur de cache va stocker le résultat des requêtes traitées sur le disque dur ou en mémoire RAM (en fonction de la configuration souhaitée). Ainsi, vos pages se chargent beaucoup plus rapidement et toutes les requêtes n’ont pas à passer par une étape de calcul par votre serveur. Pour faire bref, la mise en cache réduit la quantité de travail nécessaire pour générer un affichage de page.
Quand faut-il utiliser un cache WordPress ?

À quel moment dois-je utiliser un plugin de cache WordPress ? Cela fonctionne-t-il sur n’importe quel site Web ? Quels sont les avantages de la mise en cache ?
Il est justifié de se poser ces questions . Ces interrogations peuvent peut-être vous guider dans le choix de la technologie à utiliser ou encore dans la façon d’implémenter votre structure de cache. Que vous utilisiez votre propre serveur Web ou soyez sur un serveur mutualisé l’ajout d’un cache, apporte souvent des avantages.
Remarque : certains hébergeurs déploient déjà une solution de cache avec leurs services. C’est par exemple le cas de WPServeur ou encore de Kinsta, et même de Cloudways. Très souvent, les hébergeurs qui proposent déjà des solutions de cache vous l’indiqueront explicitement et il ne sera pas nécessaire (parfois même interdit) de rajouter des plugins ou des logiciels complémentaires.
Pourquoi utiliser une mise en cache ?
Que vous utilisiez une solution logicielle (ex. Varnish, Nginx, Nuster, etc.) ou des plugins, c’est très souvent bénéfique de faire de la mise en cache. Qu’est-ce que cela m’apporte de faire de la mise en cache ?
- Votre site est plus rapide. C’est l’argument que nous mettons en avant dans cet article, mais il est toujours bien de le répéter, car il s’agit du principal avantage du cache.
- L’expérience est meilleure. Avoir un site Web qui se charge vite améliore la qualité de l’expérience des utilisateurs et augmente la probabilité qu’ils parcourent les pages.
- Votre serveur consomme moins de ressources. Lorsque vos pages sont en cache, les requêtes ne sont plus traitées par votre CMS (ex. WordPress), votre base de données (DB) n’est plus sollicitée. Cela induit une charge moindre sur votre serveur et peut amener une réduction de vos coûts d’hébergement.
- Votre SEO se porte mieux. La vitesse de chargement des pages est un critère dans l’optimisation de votre placement dans les résultats des moteurs de recherche. Losque les robots de Google, Bing ou encore DuckDuckGo parcourent votre site, ils seront en capacité de crawler plus profondément vos pages.
- Le TTFB (Time To First Byte) est réduit – temps entre la requête et le premier octet reçu par le navigateur du visiteur. Le TTFB est un indicateur qui permet de noter la rapidité d’un site Web. Plus cette valeur est basse et moins l’utilisateur patiente. Pour rappel, si une page ne se charge pas en moins de 3 secondes sur mobile, les utilisateurs quittent en grande majorité le site Web.
Comparaison : avec et sans mise en cache
Pour vous aider à comprendre le principe de mise en cache, nous avons effectué quelques tests sur un serveur Web avec WordPress pour que vous puissiez voir la différence.
Nous utilisons Pingdom pour valider la performance du site Web et l’inspecteur de code source du navigateur (ici Firefox). Nous pourrons avoir une indication du temps de chargement de la page dans sa globalité, mais aussi du temps nécessaire au traitement d’une requête.
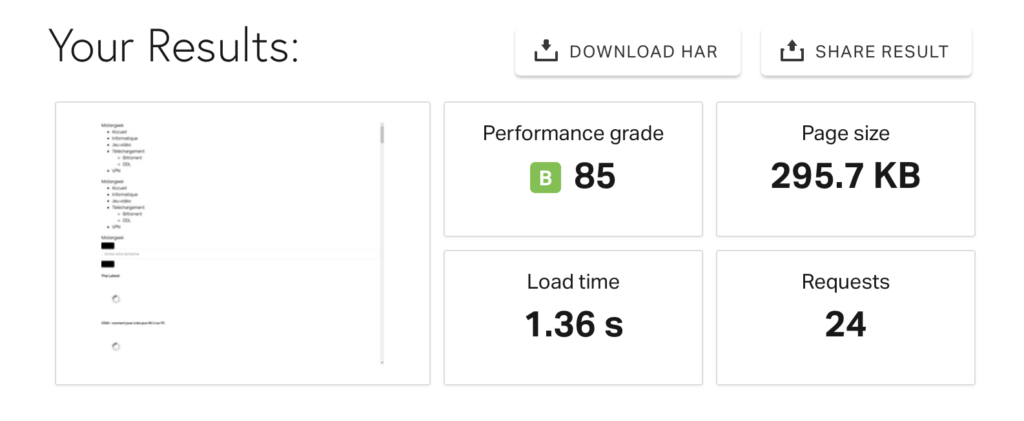
Test de vitesse sans cache

En utilisant Pingdom et sans mise en cache, le temps de chargement de la page est de 1,36s. Ici, aucun cache n’est utilisé avec WordPress. Le serveur Web reçoit la requête et la livre à Pingdom.
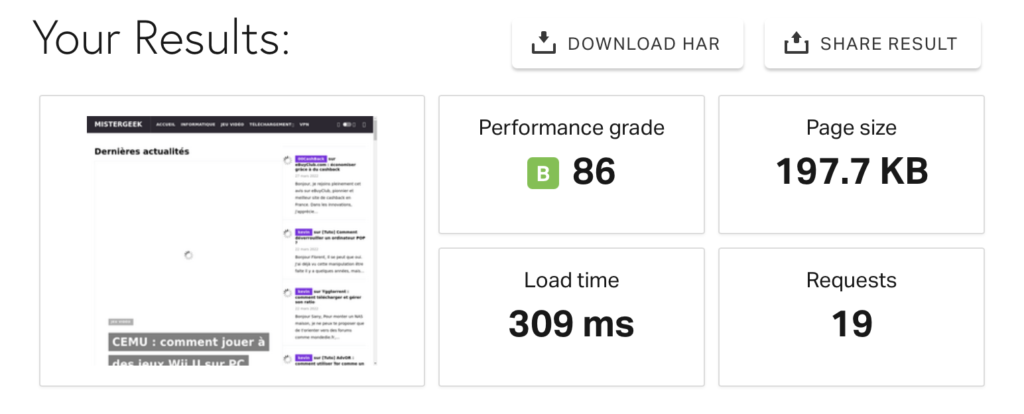
Test de vitesse avec cache

En activant la mise en cache avec un plugin WordPress et un reverse proxy Nginx, le temps de chargement est de 309ms.
Conclusion sur les tests de mise en cache
Activer la mise en cache, la compression et la réduction des ressources dans les plugins de cache permet d’avoir moins de requêtes et de charge sur le serveur Web. Le résultat est sans appel, le site est 4 fois plus rapide.
Quel type de cache utiliser ?
Il existe plusieurs méthodes pour faire de la mise en cache. Si vous gérez votre propre serveur ou si vous utilisez un hébergement mutualisé, vous pouvez vous tourner vers les plugins pour WordPress. Si vous avez la responsabilité de votre serveur Web et de son administration, vous pouvez vous tourner vers un second type de cache, celui du serveur Web (ou du reverse proxy). Vous pouvez aussi utiliser un CDN pour faire office de cache et décharger la livraison de vos ressources sur un prestataire (ex. BunnyCDN).
Il existe aussi différentes méthodes de mise en cache. Il y a par exemple le cache bytecode, le cache objet, le cache de page ou le cache par CDN.
Cache Bytecode
Le cache Bytecode stocke le code compilé de votre application (ex. PHP avec WordPress), afin que la requête suivante réutilise le code compilé existant. Lorsqu’un script PHP est traité, il doit être compilé en un code opérationnel (« bytecode » ou « opcode« ) lisible par la machine. OPCache est par exemple embarqué dans PHP et réalise cette fonction. OPcache stocke le code compilé pour l’utiliser à nouveau lors de la nouvelle requête. L’utilisation d’OPcache améliore l’efficacité de PHP, mais les changements dans le code source demandent à ce que le cache soit invalidé.
Cache objet

Le cache objet stocke les résultats des requêtes de la base de données de telle sorte qu’ils soient accessibles plus vite (en mémoire RAM par exemple). Lors d’une requête sur votre site Web, votre application va interroger le cache objet si les données existent déjà. Le but est d’éviter que la base de données ne soit sollicitée. Certaines extensions comme W3 Total Cache supportent la mise en cache d’objets. Il est aussi possible d’utiliser un plugin en plus de Redis pour cet usage.
Cache de page : plugins de cache

Certains sont plus accessibles que d’autres, mais tous ont de très bonne critiques sur le store officiel de WordPress. Beaucoup d’articles comparent les plugins de cache pour WordPress, mais le choix est très souvent une question personnelle des administrateurs.
Cache de page : CDN

Un CDN (Content Delivery Network) qu’il soit fait maison ou externalisé est un service qui a pour objectif de stocker vos données au plus près de vos clients. Le CDN stocke vos pages Web et ressources sur ses serveurs dans plusieurs pays pour les délivrer quand vos utilisateurs en ont besoin.
Cache de page : reverse proxy

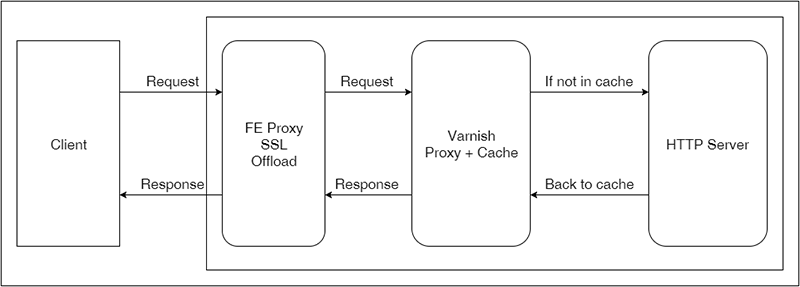
Le serveur Web est le logiciel qui communique avec le navigateur de vos visiteurs il est parfois surmonté d’un reverse proxy qui dans le cas de sites Web à fort trafic va basculer les requêtes de vos clients sur différents serveurs. Le reverse proxy peut très souvent être configuré pour faire de la mise en cache. C’est par exemple le cas de Varnish ou de Nginx.
Comment fonctionne un reverse proxy ?

Pour comprendre ce qu’est un reverse proxy (« proxy inverse » en français) et sa fonction dans un environnement de serveur Web, il faut en premier lieu se familiariser avec les termes qui s’y rapportent. Pour cela, faisons un petit paragraphe de définitions.
Proxy
Un proxy est un logiciel qui fait office d’intermédiaire et se place entre deux hôtes pour surveiller, anonymiser, nettoyer ou encore optimiser les échanges. Lorsque vous naviguez sur le Web avec un nom de domaine ou un lien, votre navigateur se connecte à un serveur Web et récupère les ressources pour les traiter et les afficher.
Lorsque vous souhaitez anonymiser vos requêtes Web, vous pouvez utiliser un serveur proxy. Celui-ci téléchargera les ressources avant de vous les envoyer. Vous êtes alors complètement masqué par le serveur proxy qui agit comme une façade pour le site Web final.
Un exemple de serveur proxy (aussi nommé « forward proxy« ) est celui qui est mis en place par les entreprises pour bloquer l’accès de leurs employés à certains sites (comme les réseaux sociaux).
Reverse proxy

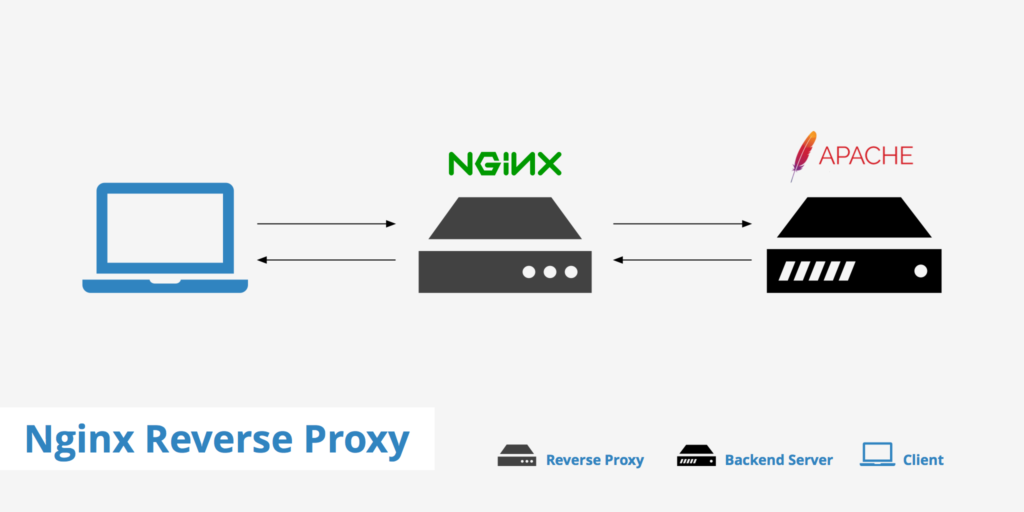
Le reverse proxy est le logiciel intermédiaire qui fait le lien entre Internet et le serveur Web. Il agit comme une façade et est le point d’entrée de toutes les requêtes envoyées au site Web. De plus, il existe, non pas pour protéger ou anonymiser les requêtes des utilisateurs sur Internet, mais pour apporter des fonctions supplémentaires au serveur Web. En l’occurrence, il agrège les requêtes des clients avant de les transférer à un ou plusieurs serveurs.
Par exemple, le reverse proxy peut selon le contexte se charger de nettoyer les requêtes ou de mettre en cache les pages des serveurs Web pour les délivrer plus vite. C’est l’administrateur du reverse proxy qui définit la politique qu’il souhaite avoir.
Quels sont les serveurs de type reverse proxy du marché ?
Les reverse proxy les plus utilisé sur le marché sont :
- Varnish
- Nginx
- Apache
- Squid
- IIS
- Lighttpd
- F5 BIG-IP
- HAProxy
- Nuster
- Traefik
- Caddy
Dans cette liste, certains ont parfois aussi la fonction de serveur Web, c’est par exemple le cas de Nginx.
Pourquoi faut-il utiliser un reverse-proxy sur son site Web ?
Plusieurs raisons peuvent vous pousser à utiliser reverse proxy. Nous avons compilé plusieurs avantages ci-après.
- Sécurité : un reverse proxy peut protéger votre serveur Web des attaques avec des règles supplémentaires. Les pirates qui essayent de scanner votre serveur Web auront moins d’informations sur celui-ci.
- Résolution SSL/TLS : Le reverse proxy peut agir comme un point de terminaison des requêtes HTTPS et négocier les certificats avec le navigateur de vos clients. Ces requêtes sont alors converties en HTTP sur le serveur Web. Vous libérez alors votre serveur Web de la gestion des certificats et celui-ci peut alors s’occuper d’actions supplémentaires comme le traitement de votre page Web.
- Administration centralisée des certificats : grâce au reverse proxy vous pouvez placer toutes vos configurations sur un même serveur et réduire le temps passé à maintenir chaque serveur Web.
- La compression : le reverse proxy peut se charger de compresser les ressources de votre site Web avant de les envoyer aux clients.
- Mise en cache : vous pouvez configurer votre reverse proxy pour mettre en cache vos pages et faire en sorte de ne fournir que du contenu statique quand cela est possible. Il y a alors moins de requêtes vers le serveur et votre application Web (ex. WordPress) et vos pages seront plus rapides.
En conclusion sur la mise en cache avec WordPress
Il existe beaucoup de méthodes (parfois complémentaires les unes des autres) pour mettre en cache un site Web et réduire le temps de chargement. Que cela soit sur WordPress ou non, il est possible d’utiliser des plugins, des fonctions de cache, des prestataires ou même des logiciels.
Dans ce premier article sur le cache, nous avons abordé ce qu’est la mise en cache et avons abordé beaucoup de méthodes. Dans un prochain article, nous entrerons plus en détail dans la mise en œuvre d’un cache avec reverse proxy avec Varnish, mais aussi avec Nginx.